TextView 에 기본 문자 외에 문자에 대한 스타일을 지정할수 있다.
Html 클래스를 이용하여 HTML 태크로 아래 와 같이 설정할수 있다.
tv.setText(Html.fromHtml("<b>"+al.get(position).get("where")+"</b><br> "+
"<font color=\"red\" align=\"center\" >"+al.get(position).get("name")+"</font><br>"+
"<font color=\"green\"><b><i>출발시간:"+al.get(position).get("time")+"</i></u></font>"));
위 코드는 내부적으로 파싱되어 SpannableStringBuilder 클래스로 재처리 된다고 한다.
따라서 가능하면 SpannableStringBuilder 로 처리하면 HTML 파싱시간을 단축할수 있다고 한다 물론 그 파싱시간은 현재 단말기들의 사양이 높아 짐에 따라 크게 신경쓰지 않아도 될만한 속도 차이이고 로직 처리에 따라 위 Html 클래스를 사용할때 코드를 줄일수 있다면 Html 코드를 사용해도 무방하다고 한다.
final SpannableStringBuilder sps = new SpannableStringBuilder();
//글자색 변경
SpannableString ss = new SpannableString(str1);
//ForegroundColorSpan(Color.rgb(148, 83, 61))
ss.setSpan(new ForegroundColorSpan(0xFF3366CC), 0, str1.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
sps.append(ss);
//글자크기변경
ss = new SpannableString(str2);
ss.setSpan(new AbsoluteSizeSpan(30), 0, str2.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
sps.append(ss);
//URL Link
ss = new SpannableString(str3);
ss.setSpan(new URLSpan("http://www.google.co.kr"), 0, str3.length(),Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
sps.append(ss);
//BOLD
ss = new SpannableString(str4);
ss.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 0, str4.length(),Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
sps.append(ss);
//BOLD_ITALIC
ss = new SpannableString(str5);
ss.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 0, str5.length(),Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
sps.append(ss);
//ITALIC
ss = new SpannableString(str6);
ss.setSpan(new StyleSpan(android.graphics.Typeface.ITALIC), 0, str6.length(),Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
sps.append(ss);
tv.setText(sps);
위 코드는 SpannableStringBuilder 를 이용한 스타일 지정 코드 이다. 실제 코드를 하다 보면 위 스타일 이외에 라인별로 정렬(gavity)를 처리 할경우가 생기는데 이경우는 가능하다고는 하나 샘플코드를 찾을수가 없었다.. 혹시 이글을 보시는 분들중 라인별 정렬(gavity) 처리 코드를 알고 계신분은 댓글을 부탁드립니다..

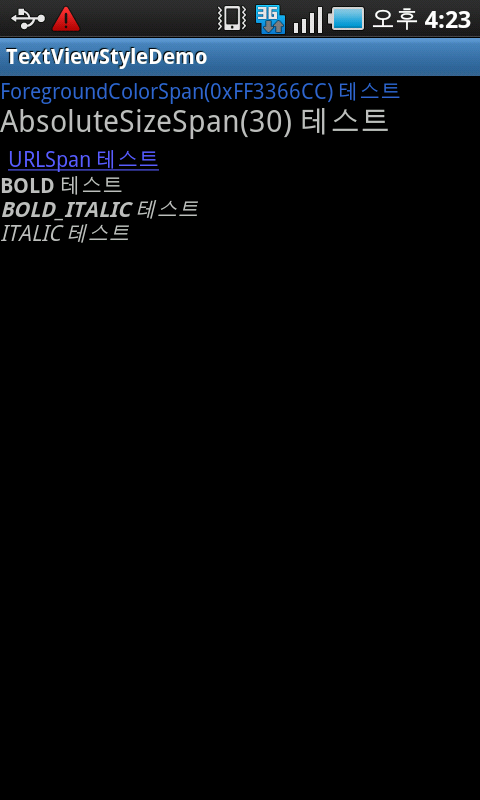
위 코드를 실행한 화면이다.
겔러시 S 에서 테스트 한 화면이며 URL Span 은 URL 링크가 되지 않는다.
출처 : http://blog.naver.com/webmcr?Redirect=Log&logNo=50099308923
'안드로이드' 카테고리의 다른 글
| ClipboardManager 사용예제 (0) | 2011.02.08 |
|---|---|
| TextView - SpannableString 2 (0) | 2011.02.08 |
| onUserInteraction(), onUserLeaveHint() (0) | 2011.02.07 |
| startActivityForResult() (0) | 2011.02.07 |
| RINGTONE_PICKER 호출시 직접 구현한 App 리스트 목록으로 나타내기 (0) | 2011.02.07 |